js深拷贝的三种实现方式
在JavaScript中,深拷贝是一种常见的操作,它允许我们创建一个与原始对象完全独立的副本。这在处理复杂数据结构时非常有用,因为它可以确保对副本的任何修改都不会影响到原始对象。下面将介绍三种实现深拷贝的方式。
第一种方式是使用JSON.stringify()和JSON.parse()方法进行深拷贝。这个方法非常简单直接,只需要将原始对象转换成字符串形式,并再次解析为新的对象即可。例如:
let originalObj = {name: "John", age: 25};let clonedObj = JSON.parse(JSON.stringify(originalObj));

尽管这种方法简单易懂,但它有一个限制:无法处理包含函数、正则表达式等特殊类型属性的对象。
第二种方式是使用递归遍历实现深拷贝。通过递归遍历每个属性和子属性,并创建新的副本来完成深层次复制。例如:
function deepClone(obj) { let clone = {};
for (let key in obj) {
if (typeof obj[key] === 'object' && obj[key] !== null) {
clone[key] = deepClone(obj[key]);
} else {
clone[key] = obj[key];
}
}
return clone;
}
let originalObj = {name: "John", age: 25};
let clonedObj = deepClone(originalObj);
这种方法可以处理包含函数、正则表达式等特殊类型属性的对象,但需要注意避免循环引用的情况。
第三种方式是使用第三方库实现深拷贝。目前有许多优秀的JavaScript库,如lodash和jQuery,它们提供了强大且高效的深拷贝功能。例如,在lodash中可以使用_.cloneDeep()方法进行深拷贝:
const _ = require('lodash');let originalObj = {name: "John", age: 25};
let clonedObj = _.cloneDeep(originalObj);
这些库通常具有更复杂和全面的功能,并且在处理大型数据结构时性能更好。
在JavaScript中实现深拷贝有多种方式可供选择。根据具体需求和场景选择合适的方法能够提高代码效率并确保数据安全。
js深拷贝json parse
在JavaScript中,深拷贝是一种常见的操作,它允许我们创建一个完全独立于原始对象的副本。而JSON.parse()方法则是实现深拷贝的一种简单有效的方式。
让我们来了解一下JSON.parse()方法。这个方法可以将一个符合JSON格式的字符串转换为对应的JavaScript对象。当我们使用JSON.parse()时,它会解析字符串,并根据其中包含的键值对创建相应属性和值。如果字符串中嵌套了其他对象或数组,它也会递归地进行解析和创建。
接下来就是如何利用JSON.parse()实现深拷贝了。当我们想要复制一个对象时,可以先将其转换为符合JSON格式的字符串,然后再通过JSON.parse()将其转换回JavaScript对象。由于这个过程涉及到两次解析和创建新对象,在内存中生成了全新且与原始对象无关联的副本。
需要注意的是,在使用这种方式进行深拷贝时可能会遇到一些问题。只有能够被序列化为有效 JSON 的数据才能被成功地复制并还原成 JavaScript 对象;在处理日期、正则表达式等特殊类型数据时可能会出现问题;在处理循环引用(即某个属性指向自身)时,JSON.parse()方法也无法正常工作。
js如何实现深拷贝和浅拷贝
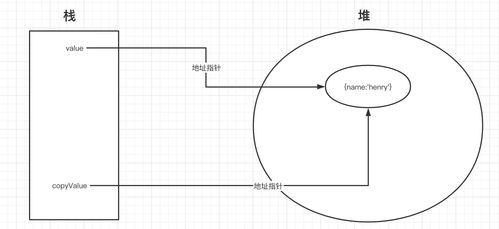
深拷贝和浅拷贝是在JavaScript中常用的两种对象复制方式。深拷贝是指创建一个新的对象,将原始对象的所有属性值都复制到新对象中,包括嵌套的对象。而浅拷贝则只是创建一个新的引用,指向原始对象。
实现深拷贝有多种方法。一种简单粗暴的方式是使用JSON.stringify()和JSON.parse()方法来实现。首先使用JSON.stringify()将原始对象转换为字符串形式,然后再使用JSON.parse()将字符串转换回对象形式。这样就可以得到一个全新且与原始对象完全独立的副本了。
另一种常见且更灵活的方法是递归遍历原始对象,并逐个复制其属性值到新建立的副本中。当遇到嵌套子属性时,则继续递归调用自身进行处理,直至完成整个复制过程。
相比之下,浅拷贝要简单得多。最基础也最常见的方式就是通过Object.assign()方法来实现浅拷贝操作。该方法接收一个目标(target)参数和若干源(source)参数,并返回目标参数作为结果输出。
在JavaScript中实现深拷贝需要考虑如何处理嵌套对象的情况,而浅拷贝则相对简单。根据实际需求选择合适的复制方式,可以有效地提高代码的可读性和维护性。
本文地址:https://gpu.xuandashi.com/95173.html,转载请说明来源于:渲大师
声明:本站部分内容来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。分享目的仅供大家学习与参考,不代表本站立场!


