扫码添加渲大师小管家,免费领取渲染插件、素材、模型、教程合集大礼包!
1、script标签放在什么位置
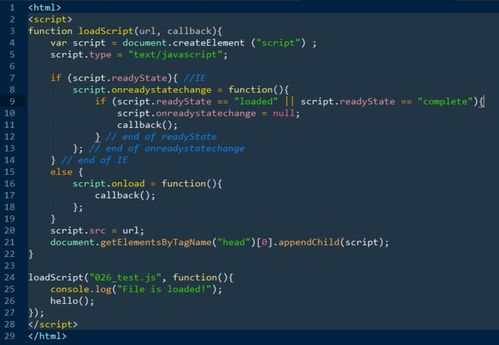
在网页开发中,script标签被用于引入JavaScript代码。然而,script标签的位置是一个重要的考虑因素,它可以影响网页的性能和用户体验。
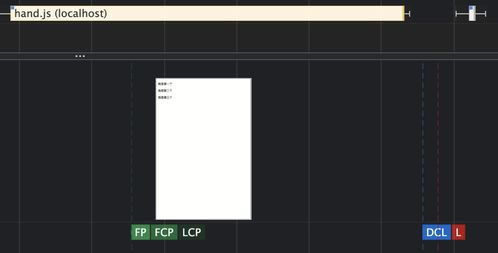
通常情况下,将script标签放在网页的head部分是最直观的选择。这样做的好处是可以确保所有的JavaScript代码在页面加载之前被下载和解析,从而避免可能出现的脚本依赖错误。但是,将script标签放在head部分也会导致页面加载速度变慢,因为浏览器在下载JavaScript时会暂停渲染页面。这可能会导致一段时间内的白屏现象,给用户带来不好的体验。
另一种常见的做法是将script标签放在页面的body部分的底部。这种方式可以确保页面的其他元素首先被加载和渲染,然后再下载和解析JavaScript代码。这样可以提高页面的加载速度,并且能够更快地呈现给用户。而且,将脚本放在页面底部还可以最大程度地保证脚本能够正确地执行,因为所有的DOM元素已经被加载完成。
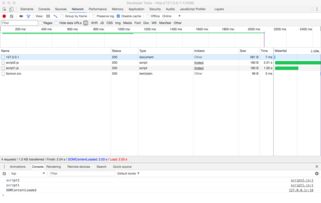
除了将script标签放在head部分或者body底部外,还有一种现代化的方式是使用异步加载的script标签。通过将script标签的async属性设置为true,可以使得JavaScript文件的下载和解析与页面的加载过程并行进行。这种方式可以提高页面的加载速度和用户体验,但需要注意的是,由于异步加载脚本的执行时机是不可控的,因此需要特别注意脚本的依赖和执行顺序问题。
综上所述,script标签的位置选择应该根据具体的情况而定。如果对于页面加载速度有较高的要求,可以将script标签放在body底部或使用异步加载脚本的方式。而如果对于脚本依赖和执行时机要求比较高,则可以将script标签放在head部分。合理地选择script标签的位置可以提升网页的性能和用户体验。

2、html点击登录跳转到另一个网页
HTML点击登录跳转到另一个网页
在网页设计中,点击登录按钮可以是用户顺利访问网站的重要一步。而在点击登录按钮后,将用户跳转到另一个网页则是提供更多功能和服务的途径。这篇文章将介绍如何在HTML中实现点击登录跳转到另一个网页的功能。
需要创建一个登录表单。通过HTML的``元素来创建表单,并且设置`action`属性指向其他网页的URL。这样,当用户点击登录按钮后,表单数据会被发送到指定的URL。
下一步,需要添加一个登录按钮。使用HTML的``元素,设置`type`属性为"submit",这样可以创建一个可以提交表单的按钮。
接下来,添加其他的表单项,例如用户名和密码,以便用户输入登录信息。使用HTML的``元素,设置`type`属性为"text"或"password",分别对应文本输入和密码输入。
使用HTML的``元素来创建一个链接,将用户指向另一个网页,例如个人主页或是用户账户页面。在`href`属性中,填入链接的URL。
这样,当用户在登录表单中输入完整的登录信息后,点击登录按钮,将会跳转到指定的网页。
在实现上述功能时,需要考虑数据的安全性。在登录过程中,密码等敏感信息应该通过HTTPS进行传输,以确保数据的安全性。
总结起来,通过HTML的表单元素和链接元素,我们可以在用户点击登录按钮后,将其跳转到另一个网页。这样,我们可以为用户提供更多功能和服务,从而提升用户体验和网站的吸引力。

3、html登录用密码后跳转到主页
HTML登录用密码后跳转到主页
在网站开发中,实现用户登录功能是一个非常常见的需求。登录功能通常需要用户输入用户名和密码,并验证其准确性。一旦用户输入正确的密码,网站将跳转到用户个人主页或者其他指定的页面。
HTML提供了一种简单的方式来实现登录功能。我们需要在HTML中创建一个表单,包含输入用户名和密码的文本框。例如:
```html
```
在这个表单中,我们指定了`action`属性为"homepage.html",表示登录成功后将跳转到名为homepage.html的页面。我们还设置了`method`属性为"POST",表示用POST方式将表单数据发送到服务器。
在用户点击“登录”按钮后,表单数据将被发送到服务器进行处理。服务器端可以通过接收到的用户名和密码来验证用户的身份。如果验证成功,服务器将返回一个响应,告诉浏览器跳转到主页。
下面是一个简单的示例来说明如何在服务器端验证用户输入的密码,并进行跳转:
```html
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username = $_POST["username"];
$password = $_POST["password"];
// 在这里验证用户名和密码的准确性
// ...
// 验证成功后,跳转到主页
if (/* 验证成功 */) {
header("Location: homepage.html");
exit;
} else {
echo "用户名或密码错误,请重试。";
}
?>
```
通过以上代码,用户输入的用户名和密码将被存储在变量中,并可在服务器端进行验证。如果验证成功,将使用`header("Location: homepage.html")`将浏览器重定向到主页。
总结来说,通过HTML表单,服务器端验证,和浏览器重定向,我们可以实现一个简单的登录功能,并在输入正确密码后跳转到主页。当然,这只是一个基础的实现,实际情况可能会更加复杂,包括加密、用户权限等方面的考虑,但以上的方法可以为大部分网站提供一个良好的起点。

4、40个常见的html标签及含义
HTML(超文本标记语言)是用于创建网页的标准标记语言。它使用标签来定义和组织网页的结构和内容。以下是40个常见的HTML标签及其含义:
1. : 定义HTML文档的根元素。
2. : 定义文档的头部区域,包含文档的元数据。
3.
: 定义文档的标题,在浏览器的标题栏中显示。</p>
<p>4. : 定义文档的主体区域,包含网页的可见内容。</p>
<p>5. </p>
<header>: 定义文档的页眉,通常包含网页的标题和标志。</p>
<p>6. </p>
<nav>: 定义导航链接的容器。</p>
<p>7. <main>: 定义文档的主要内容。</p>
<p>8. </p>
<section>: 定义文档中的一个节(section)。</p>
<p>9. </p>
<article>: 定义文档的独立内容块,如一篇新闻文章。</p>
<p>10. </p>
<aside>: 定义与主要内容无关的辅助内容。</p>
<p>11. </p>
<footer>: 定义文档的页脚,通常包含版权信息和联系方式。</p>
<p>12. </p>
<h1> - </p>
<h6>: 定义标题,其中</p>
<h1>是最高级别的标题,</p>
<h6>是最低级别的标题。</p>
<p>13. </p>
<p>: 定义段落。</p>
<p>14. <a>: 定义超链接,可以跳转到其他网页或同一页面上的不同位置。</p>
<p>15. <img title="script标签放在什么位置(html点击登录跳转到另一个网页)" alt="script标签放在什么位置(html点击登录跳转到另一个网页)">: 定义图像。</p>
<p>16. </p>
<ul>: 定义无序列表。</p>
<p>17. </p>
<ol>: 定义有序列表。</p>
<p>18. </p>
<li>: 定义列表项。</p>
<p>19. </p>
<div>: 定义文档的分区或容器。</p>
<p>20. <span>: 定义文本的行内容器。</p>
<p>21. </p>
<table>: 定义表格。</p>
<p>22. </p>
<tr>: 定义表格的行。</p>
<p>23. </p>
<td>: 定义表格的单元格。</p>
<p>24. </p>
<th>: 定义表格的表头单元格。</p>
<p>25. : 定义表单。</p>
<p>26. : 定义表单中的输入字段。</p>
<p>27. <textarea>: 定义多行文本输入。</p>
<p>28. <button>: 定义按钮。</p>
<p>29. : 定义下拉列表。</p>
<p>30. : 定义下拉列表中的选项。</p>
<p>31. <label>: 定义表单元素的标签。</p>
<p>32. : 定义内联框架。</p>
<p>33. <video>: 定义视频。</p>
<p>34. <audio>: 定义音频。</p>
<p>35. <br />: 定义换行。</p>
<p>36. </p>
<hr>
<p>: 定义水平线。</p>
<p>37. <strong>: 定义强调文本。</p>
<p>38. <em>: 定义强调文本。</p>
<p>39. </p>
<blockquote><p>: 定义长引用的块级元素。</p>
<p>40. <code>: 定义计算机代码。</p>
<p>这些标签是HTML中最常见和基础的标签,使用它们可以创建出丰富多样的网页内容和布局。熟练掌握这些标签对于开发网页和理解现有网页的结构非常重要。</p>
<div id="xds">
<strong>更多服务器知识文章推荐:</strong>
<ul>
<li><a href="https://gpu.xuandashi.com/96926.html" target="_blank" title="css下划线样式有几种(HTML+CSS网页设计与制作)">css下划线样式有几种(HTML+CSS网页设计与制作)</a>
</li>
<li><a href="https://gpu.xuandashi.com/97014.html" target="_blank" title="sleep函数的用法及声明(time.sleep()函数详解)">sleep函数的用法及声明(time.sleep()函数详解)</a>
</li>
<li><a href="https://gpu.xuandashi.com/97120.html" target="_blank" title="网站uv多少算正常(直播uv值达到多少才算转化好)">网站uv多少算正常(直播uv值达到多少才算转化好)</a>
</li>
<li><a href="https://gpu.xuandashi.com/97017.html" target="_blank" title="switch函数没有break会怎么样(switch没有break会怎样执行)">switch函数没有break会怎么样(switch没有break会怎样执行)</a>
</li>
<li><a href="https://gpu.xuandashi.com/97044.html" target="_blank" title="vue组件怎么传数据(vue修改子组件数据闪了一下)">vue组件怎么传数据(vue修改子组件数据闪了一下)</a>
</li>
</ul>
</div>
<div class="post-note alert alert-warning" role="alert">
<small>本文标题:<strong><a href="https://gpu.xuandashi.com/88986.html">script标签放在什么位置(html点击登录跳转到另一个网页)</a></strong><br>
本文地址:https://gpu.xuandashi.com/88986.html,转载请说明来源于:渲大师<br>
<strong>声明:</strong>本站部分内容来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。分享目的仅供大家学习与参考,不代表本站立场!</small>
</div>
<div class="entry-share">
<div class="row justify-content-between align-items-center">
<div class="col-md mt-3">
<button type="button" class="go-star-btn2 btn btn-sm mr-2 btn-outline-warning" data-id="88986"><i class="mdi mdi-star"></i> 收藏</button><button type="button" class="go-poster-img btn btn-sm btn-outline-info mr-2" data-id="88986"><i class="mdi mdi-file-image"></i> 海报</button><button type="button" class="go-copy share-link btn btn-sm btn-outline-info mr-2" data-clipboard-text="https://gpu.xuandashi.com/88986.html"><i class="mdi mdi-content-copy"></i> 分享链接:https://gpu.xuandashi.com/88986.html</button> </div>
<div class="col-auto mt-3">
分享到 : <a rel="nofollow" href="javascript:;" data-share="weixin" data-qr="https://gpu.xuandashi.com/wp-content/themes/riplus/inc/qrcode.php?data=https://gpu.xuandashi.com/88986.html" class="go-share share-weixin"><i class="mdi mdi-wechat"></i></a>
<a rel="nofollow" href="" data-share="qq" class="go-share share-qq"><i class="mdi mdi-qqchat"></i></a>
<a rel="nofollow" href="" data-share="weibo" class="go-share share-weibo"><i class="mdi mdi-sina-weibo"></i></a>
</div>
</div>
</div> </article>
<div class="entry-page">
<div class="row">
<div class="col-lg-6">
<div class="lazyload visible entry-page-prev" data-bg="https://i04piccdn.sogoucdn.com/86dc21657f04e806">
<a href="https://gpu.xuandashi.com/89010.html" title="实时数据库和时序数据库区别(数据库date类型的日期应该怎么写)">
<span>实时数据库和时序数据库区别(数据库date类型的日期应该怎么写)</span>
</a>
<div class="entry-page-info">
<span class="float-left"><i class="mdi mdi-chevron-left"></i> 上一篇</span>
<span class="float-right">2023-11-16</span>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="lazyload visible entry-page-next" data-bg="https://i02piccdn.sogoucdn.com/b131ad4ba0a8cb70">
<a href="https://gpu.xuandashi.com/89013.html" title="微软数据库软件有哪些(微软access有什么用)">
<span>微软数据库软件有哪些(微软access有什么用)</span>
</a>
<div class="entry-page-info">
<span class="float-left">2023-11-16</span>
<span class="float-right">下一篇 <i class="mdi mdi-chevron-right"></i></span>
</div>
</div>
</div>
</div>
</div> <!-- # 标准网格模式... -->
<div class="entry-related-posts">
<h5 class="title mb-3">相关推荐</h5>
<div class="row">
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/83395.html"><img class="lazyload" data-src="https://i01piccdn.sogoucdn.com/a0c84c9476dd368e" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="高反差保留数值怎么调(怎样用ps把图片调成反差色)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/83395.html" title="高反差保留数值怎么调(怎样用ps把图片调成反差色)" rel="bookmark">高反差保留数值怎么调(怎样用ps把图片调成反差色)</a></h2><p class="card-text entry-excerpt">1、高反差保留数值怎么调高反差保留数值是一种图像处理技术,通过增强图像细节和对比度[...</p> </div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/95519.html"><img class="lazyload" data-src="https://i02piccdn.sogoucdn.com/35f951a00aa984a4" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="php方法参数过多怎么优化" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/95519.html" title="php方法参数过多怎么优化" rel="bookmark">php方法参数过多怎么优化</a></h2><p class="card-text entry-excerpt">php方法参数过多怎么优化在编写PHP代码时,有时会遇到方法参数过多的情况。当方法[...</p> </div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/80909.html"><img class="lazyload" data-src="http://img.ajshuma.com/aiimg/台式电脑蓝牙在哪里打开(台式电脑如何打开蓝牙).png" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="台式电脑蓝牙在哪里打开(台式电脑如何打开蓝牙)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/80909.html" title="台式电脑蓝牙在哪里打开(台式电脑如何打开蓝牙)" rel="bookmark">台式电脑蓝牙在哪里打开(台式电脑如何打开蓝牙)</a></h2><p class="card-text entry-excerpt">大家好,今天来介绍台式电脑蓝牙在哪里打开(win10台式机蓝牙在哪里打开)的问题,以...</p> </div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/90719.html"><img class="lazyload" data-src="https://i02piccdn.sogoucdn.com/c152f33a429c0c7f" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="KVM虚拟化的优势(kvm虚拟机和vmware区别)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/90719.html" title="KVM虚拟化的优势(kvm虚拟机和vmware区别)" rel="bookmark">KVM虚拟化的优势(kvm虚拟机和vmware区别)</a></h2><p class="card-text entry-excerpt">1、KVM虚拟化的优势KVM虚拟化的优势KVM(Kernel-basedVir[&h...</p> </div>
</div>
</div>
</div>
</div>
<div id="comments" class="entry-comments">
<div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title">发表评论 <small><a rel="nofollow" id="cancel-comment-reply-link" href="/88986.html#respond" style="display:none;">取消回复</a></small></h3><form action="https://gpu.xuandashi.com/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">您的电子邮箱地址不会被公开。</span> 必填项已用<span class="required">*</span>标注</p><div class="comment-form-comment"><textarea id="comment" name="comment" class="required" rows="4" placeholder="请输入评论内容..."></textarea></div><div class="comment-form-author"><label for="author"><span class="required">*</span>昵称: </label><input id="author" name="author" type="text" value="" size="30" class="required"></div>
<div class="comment-form-email"><label for="email"><span class="required">*</span>邮箱: </label><input id="email" name="email" type="text" value="" class="required"></div>
<div class="comment-form-url"><label for="url">网址: </label><input id="url" name="url" type="text" value="" size="30"></div>
<div class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" checked="checked" style="display: none;"> 浏览器会保存昵称、邮箱和网站cookies信息,下次评论时使用。</div>
<div class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="提交" /> <input type='hidden' name='comment_post_ID' value='88986' id='comment_post_ID' />
<input type='hidden' name='comment_parent' id='comment_parent' value='0' />
</div></form> </div><!-- #respond -->
</div><!-- .comments-area -->
</div>
<div class="widget-area col-lg-3">
<aside class="sidebar">
<div id="custom_html-3" class="widget_text widget widget_custom_html"><h5 class="widget-title">扫码添加渲大师小管家,免费领取渲染插件、素材、模型、教程合集大礼包!</h5><div class="textwidget custom-html-widget"><img width="950" height="991" src="https://gpu.xuandashi.com/wp-content/uploads/2024/04/xdsxgj.jpg" class="image wp-image-23066 attachment-full size-full" alt="" decoding="async" style="max-width: 100%; height: auto;"></div></div><div id="authorinfo-2" class="widget widget_authorinfo"><div class="author-info">
<div class="author-avatar">
<a rel="nofollow" href="https://gpu.xuandashi.com/author/%E6%B8%B2%E5%A4%A7%E5%B8%88" title="渲大师" rel="author">
<img alt='' data-src='//gpu.xuandashi.com/wp-content/uploads/1234/01/1650597236-6cf75866e033d74.png' class='lazyload avatar avatar-80 photo' height='80' width='80' /></a>
</div>
<div class="author-name">
<a href="https://gpu.渲大师.com/author/渲大师" title="文章作者 渲大师" rel="author">渲大师</a><img class="vip-icon" src="https://gpu.xuandashi.com/wp-content/uploads/2022/06/1629858727-b6480068886b8f7.png" title="渲大师">
<span>认证作者</span>
</div>
<div class="author-des">
渲大师凭借行业领先的服务器性能资源及配置,为建筑设计、互动游戏、影视动漫、工业设计、商业广告等多个领域三维内容制作提供云端渲染、高性能计算及技术支持服务。</div>
<div class="profile-stats">
<div class="profile-stats-inner">
<div class="user-stats-item">
<b>55467</b> <span>文章</span>
</div>
<div class="user-stats-item">
<b>361</b> <span>评论</span>
</div>
<div class="user-stats-item">
<b>132</b> <span>回答</span>
</div>
<div class="user-stats-item">
<b>5600</b> <span>粉丝</span>
</div>
</div>
</div>
</div>
</div>
<div id="recent-posts-2" class="widget widget_recent_entries">
<h5 class="widget-title">实时资讯</h5>
<ul>
<li>
<a href="https://gpu.xuandashi.com/96926.html">css下划线样式有几种(HTML+CSS网页设计与制作)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97014.html">sleep函数的用法及声明(time.sleep()函数详解)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97120.html">网站uv多少算正常(直播uv值达到多少才算转化好)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97017.html">switch函数没有break会怎么样(switch没有break会怎样执行)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97044.html">vue组件怎么传数据(vue修改子组件数据闪了一下)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/96952.html">ftp服务器地址怎么查(ftp下载的文件在哪个目录)</a>
</li>
</ul>
</div><div id="tag_cloud-2" class="widget widget_tag_cloud"><h5 class="widget-title">标签</h5><div class="tagcloud"><a href="https://gpu.xuandashi.com/tag/ywfq" class="tag-cloud-link tag-link-10 tag-link-position-1" style="font-size: 22pt;" aria-label="云服务器 (263个项目)">云服务器</a>
<a href="https://gpu.xuandashi.com/tag/bh" class="tag-cloud-link tag-link-11 tag-link-position-2" style="font-size: 8pt;" aria-label="拨号 (6个项目)">拨号</a>
<a href="https://gpu.xuandashi.com/tag/%e8%85%be%e8%ae%af%e4%ba%91" class="tag-cloud-link tag-link-13 tag-link-position-3" style="font-size: 10.675159235669pt;" aria-label="腾讯云 (13个项目)">腾讯云</a>
<a href="https://gpu.xuandashi.com/tag/aly" class="tag-cloud-link tag-link-12 tag-link-position-4" style="font-size: 18.700636942675pt;" aria-label="阿里云 (111个项目)">阿里云</a></div>
</div></aside> </div>
</div>
</div> </main><!-- #main -->
<footer class="site-footer">
<div class="footer-widget hidden-sm">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md">
<div class="footer-info">
<div class="logo mb-4">
<img class="logo" src="https://gpu.xuandashi.com/wp-content/themes/riplus/assets/img/dibulogo.png" alt="渲大师博客">
</div>
<p class="desc mb-0">渲大师是一家GPU基础算力服务提供商,专注于人工智能领域、深度学习、GPU高性能计算等产品,为全球客户提供高性价比、高算力、快速稳定的基础设备租赁及解决方案服务。</p>
</div>
</div>
<!-- .col-md-2 end -->
<div class="col-lg-9 col-auto widget-warp">
<div class="d-flex justify-content-xl-between">
<div id="recent-posts-3" class="widget widget_recent_entries">
<h5 class="widget-title">热门文章</h5>
<ul>
<li>
<a href="https://gpu.xuandashi.com/96926.html">css下划线样式有几种(HTML+CSS网页设计与制作)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97014.html">sleep函数的用法及声明(time.sleep()函数详解)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97120.html">网站uv多少算正常(直播uv值达到多少才算转化好)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97017.html">switch函数没有break会怎么样(switch没有break会怎样执行)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/97044.html">vue组件怎么传数据(vue修改子组件数据闪了一下)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/96952.html">ftp服务器地址怎么查(ftp下载的文件在哪个目录)</a>
</li>
</ul>
</div><div id="custom_html-2" class="widget_text widget widget_custom_html"><h5 class="widget-title">联系方式</h5><div class="textwidget custom-html-widget"><p>邮箱:marketing@finovy.com</p>
<p class="workTime">周一至周日10:00-18:30</p>
<p><img src="https://gpu.xuandashi.com/wp-content/uploads/2023/02/ema.png" alt="渲大师客服" style="margin-left: 10px; margin-right: 10px;"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652874327-0c2e811de53efee.png" alt="渲大师客服"></p>
<p style="font-size: 12px;"> 微信公众号 客服微信</p></div></div> </div>
</div>
</div>
</div>
</div>
<div class="footer-copyright d-flex">
<div class="container">
<p>Copyright © 2022 <a href="https://gpu.xuandashi.com/">渲大师GPU租用平台</a> - <a href="https://beian.miit.gov.cn" target="_blank" rel="noreferrer nofollow">粤ICP备2023105524号</a></p>
<ul class="link-footer-bottom hidden-sm"><li><a id="___szfw_logo___" href="https://credit.szfw.org/" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652927882-58b12912320f81a.gif" border="0" style="height:41px" alt="深圳工商信息查询"></a></li>
<li><a href="http://www.12377.cn/" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928002-97ce9fa9e3a4668.png" alt="违法和不良信息举报中心"></a></li>
<li> <a href="http://www.cyberpolice.cn/wfjb/html/index.shtml" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928021-1b8d29cc74eb1df.png" alt="网络110报警服务"></a></li>
<li><a target="_blank" rel="nofollow" href="http://www.isc.org.cn/"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928040-135fd64b22c304c.png" alt="中国互联网协会"></a></li>
<li><a href="http://www.itrust.org.cn/" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928088-38154229570083b.png" alt="中国互联网协会信用评价中心"></a></li></ul>
<p class="m-0 small text-muted">SQL 请求数:71 次<span class="sep"> | </span>页面生成耗时:1.26 秒</p> <p>总访问量:<span style="color:#7df1ff">11791222</span> 今日访问量:<span style="color:#7df1ff">16198</span> 您是今天第:<span style="color:#7df1ff">16198</span> 位访问者</p> </div>
</div>
</footer><!-- #footer -->
<div class="rollbar">
<div class="rollbar-item active" data-action="omnisearch-open" data-target="#omnisearch" data-toggle="tooltip" data-placement="left" title="" data-original-title="搜索"><a href=""><i class="mdi mdi-magnify"></i></a>
</div>
<div class="rollbar-item back-to-top" data-toggle="tooltip" data-placement="left" title="返回顶部"><i class="mdi mdi-arrow-up-thick"></i></div>
</div>
</div><!-- #page -->
<div id="omnisearch" class="omnisearch">
<div class="container">
<!-- Search form -->
<form class="omnisearch-form" method="get" action="https://gpu.xuandashi.com/">
<div class="form-group">
<div class="input-group input-group-merge input-group-flush">
<div class="input-group-prepend">
<span class="input-group-text"><i class="mdi mdi-magnify"></i></span>
</div>
<input type="text" class="search-ajax-input form-control" name="s" value="" placeholder="输入关键词自动检索或回车" autocomplete="off">
</div>
</div>
</form>
<div class="omnisearch-suggestions">
<div class="search-keywords">
<a href="https://gpu.xuandashi.com/xrjc/mayajm" class="tag-cloud-link tag-link-19 tag-link-position-1" style="font-size: 14px;">maya建模教程</a>
<a href="https://gpu.xuandashi.com/tag/ywfq" class="tag-cloud-link tag-link-10 tag-link-position-2" style="font-size: 14px;">云服务器</a>
<a href="https://gpu.xuandashi.com/gpuzs" class="tag-cloud-link tag-link-4 tag-link-position-3" style="font-size: 14px;">GPU服务器知识</a>
<a href="https://gpu.xuandashi.com/xrjc/yxr" class="tag-cloud-link tag-link-16 tag-link-position-4" style="font-size: 14px;">云渲染</a>
<a href="https://gpu.xuandashi.com/wfqzs/vpszs" class="tag-cloud-link tag-link-5 tag-link-position-5" style="font-size: 14px;">VPS服务器知识</a>
<a href="https://gpu.xuandashi.com/xrjc/3dmaxxr" class="tag-cloud-link tag-link-17 tag-link-position-6" style="font-size: 14px;">3dmax渲染</a>
<a href="https://gpu.xuandashi.com/bkzs" class="tag-cloud-link tag-link-20 tag-link-position-7" style="font-size: 14px;">百科知识</a>
<a href="https://gpu.xuandashi.com/wfqzs/yzs" class="tag-cloud-link tag-link-6 tag-link-position-8" style="font-size: 14px;">云服务器知识</a> </div>
<h6 class="heading">随机推荐</h6>
<div class="row">
<div class="col-12">
<ul id="search-ajax-res" class="list-unstyled mb-0">
<li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/76106.html"><i class="mdi mdi-orbit"></i>sdk版本过低怎么解决(鸿蒙sdk版本过低怎么解决)<span> 2023-07-05</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/91962.html"><i class="mdi mdi-orbit"></i>主数据和元数据有什么区别(主数据 元数据 数据质量 数据标准)<span> 2024-01-06</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/36111.html"><i class="mdi mdi-orbit"></i>迁移香港高防服务器复杂吗<span> 2022-11-23</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/72415.html"><i class="mdi mdi-orbit"></i>域名续费一般多少一年(网站域名续费多少钱每年)<span> 2023-06-02</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/76746.html"><i class="mdi mdi-orbit"></i>hiberfill.sys可以删除吗(彻底删除windows defender)<span> 2023-07-11</span></a></li> </ul>
</div>
</div>
</div>
</div>
</div>
<nav class="m-menubar">
<ul>
<li class=""><a rel="nofollow" href="https://gpu.xuandashi.com"><i class="mdi mdi-home"></i>首页</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/wfqzs"><i class="mdi mdi-flash-circle"></i>服务器知识</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/gpuzl"><i class="mdi mdi-camera-metering-partial"></i>GPU租赁</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/gpusl"><i class="mdi mdi-caps-lock"></i>GPU算力</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/user"><i class="mdi mdi-account-tie"></i>用户中心</a> </ul>
</nav><script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/popper.min.js?ver=1.16.0' id='popper-js'></script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/bootstrap.min.js?ver=4.4.1' id='bootstarp-js'></script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/plugins.js?ver=2.6' id='plugins-js'></script>
<script type='text/javascript' id='app-js-extra'>
/* <![CDATA[ */
var riplus = {"site_name":"\u6e32\u5927\u5e08\u535a\u5ba2","home_url":"https:\/\/gpu.xuandashi.com","ajaxurl":"https:\/\/gpu.xuandashi.com\/wp-admin\/admin-ajax.php","is_singular":"1","is_lightgallery":"0","pay_type_html":{"html":"<div class=\"pay-button-box\"><div class=\"pay-item\" id=\"alipay\" data-type=\"1\"><i class=\"alipay\"><\/i><span>\u652f\u4ed8\u5b9d<\/span><\/div><\/div>","alipay":1,"weixinpay":0,"paypal":0}};
/* ]]> */
</script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/app.js?ver=2.6' id='app-js'></script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-includes/js/comment-reply.min.js?ver=5.8.3' id='comment-reply-js'></script>
</body>
</html>


