扫码添加渲大师小管家,免费领取渲染插件、素材、模型、教程合集大礼包!
1、css隐藏元素的三种方法
CSS隐藏元素的三种方法
在网页设计中,有时我们需要隐藏一些元素,以达到我们希望的效果。下面介绍常用的三种CSS隐藏元素的方法。
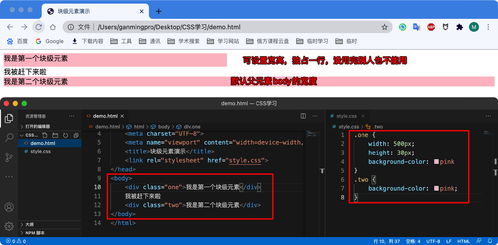
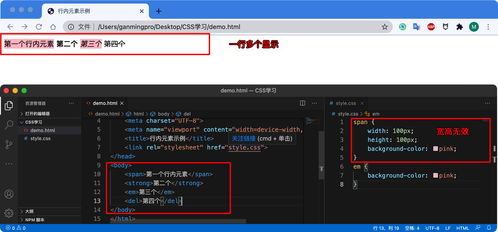
1. display: none
使用display: none可以完全隐藏一个元素,它不会占据任何空间。被隐藏的元素不会被渲染,也不会对布局产生任何影响。通过为目标元素添加display: none样式,可以使其在页面上不可见。
2. visibility: hidden
使用visibility: hidden可以隐藏一个元素,但是它仍然占据页面的空间。被隐藏的元素不会被渲染,但是它的占位空间不会被消除。这意味着其他元素仍会按照被隐藏元素的尺寸进行布局。
3. opacity: 0
通过设置元素的opacity属性为0,可以将其完全透明,变得不可见。与display: none不同,透明元素仍然会占据页面布局所需的空间。需要注意的是,透明元素仍然可以响应用户的交互操作。
以上是三种常见的CSS隐藏元素的方法。根据实际需求,选择适合的方法来实现元素的隐藏是很重要的。通过合理使用这些方法,我们可以在网页设计中实现更多的效果。但是需要牢记,在一些特定情况下,隐藏元素可能会影响网页的性能。

2、react和vue的diff算法区别
React和Vue是两个在前端开发中广泛使用的JavaScript框架,它们各自实现了一种虚拟DOM和diff算法来高效地更新界面。虚拟DOM和diff算法的核心思想是尽量减少实际DOM操作的次数,提高性能。下面我们将重点介绍React和Vue的diff算法的区别。
React的diff算法
React的diff算法是一种全量对比的算法,当状态发生改变时,React会逐层对比新旧虚拟DOM树的差异,并将差异应用到实际DOM上。React的diff算法有以下特点:
1. 使用唯一标识(key)来标记列表项,以快速判断是否需要更新。
2. 采用“深度优先”的遍历算法,即递归找到所有差异节点,再进行批量更新。
3. 通过“双端比较”的策略,即从两端同时开始遍历,忽略不同的子节点。
Vue的diff算法
Vue的diff算法是一种增量的、双向的算法。它是基于两个假设来优化性能的:
1. 大部分情况下的更新是局部的,即只需操作局部节点而无需全量对比。
2. 节点之间的顺序改变的概率要大于节点的新增或移除。
Vue的diff算法有以下特点:
1. 根据不同类型的节点,采用了不同的策略处理差异,如对于相同标签的子节点,只需更新属性而无需替换整个节点。
2. 使用双指针的方式进行节点的比较,提高了执行效率。
3. 增加了“patchKey”技术,允许对数据相同但顺序不同的列表进行复用,减少了不必要的DOM操作。
结论
总体来说,React的diff算法是一种全量对比的算法,适用于较复杂的组件树,而Vue的diff算法则是一种增量的、双向的算法,适用于大部分情况下的局部更新。两种算法在不同的场景下能够高效地更新界面,提高了前端开发的性能和用户体验。

3、css less sass的区别
CSS是一种用于描述如何展示网页元素的样式表语言,而Less和Sass是两种基于CSS的预处理器。
Less和Sass都允许使用变量来存储和重用样式规则,这样可以使代码更加模块化和可维护。但是,Less使用@作为变量的前缀,而Sass使用$作为变量的前缀。
Less和Sass都支持嵌套规则,可以在父级元素内部编写子元素的样式规则。这样可以减少代码量,使代码更整洁。但是,Less使用大括号来表示嵌套规则,而Sass使用缩进来表示嵌套规则。
此外,Sass还提供了一些额外的特性,比如混合(mixins)和继承(inheritance)。混合可以将一组样式规则定义为一个可重用的片段,并在需要的地方调用。继承可以使一个选择器继承另一个选择器的样式规则,减少重复的代码。
Less和Sass都提供了编译器将预处理器代码转换为普通的CSS代码。所以,通常项目开发中,我们可以使用Less和Sass来写样式规则,最终生成的是普通的CSS文件。
Less和Sass都是很有用的工具,可以提高CSS代码的可维护性和可读性。选择使用哪种预处理器主要取决于个人的喜好和项目的具体需求。

4、40个常见的html标签及含义
HTML(超文本标记语言)是一种用于创建网页的标记语言。它通过使用各种标签来定义文本、图像、链接和其他元素在网页中的位置和样式。在这篇文章中,我将介绍一些常见的HTML标签及其含义。
1. ``: 定义HTML文档。
2. ``: 定义文档的头部,包含元数据和引用的外部文件。
3. `
`: 定义文档的标题,显示在浏览器的标题栏上。</p>
<p>4. ``: 定义文档的主体部分,包含页面的内容。</p>
<p>5. `</p>
<h1> - </p>
<h6>`: 定义标题的级别,h1最高,h6最低。</p>
<p>6. `</p>
<p>`: 定义段落。</p>
<p>7. `<a>`: 定义链接,可以链接到其他页面或文件。</p>
<p>8. `<img title="css隐藏元素的三种方法(react和vue的diff算法区别)" alt="css隐藏元素的三种方法(react和vue的diff算法区别)">`: 插入图像,通过指定图像的URL和属性来显示图像。</p>
<p>9. `</p>
<ul>`: 定义无序列表。</p>
<p>10. `</p>
<ol>`: 定义有序列表。</p>
<p>11. `</p>
<li>`: 定义列表项。</p>
<p>12. `</p>
<table>`: 定义表格。</p>
<p>13. `</p>
<tr>`: 定义表格中的行。</p>
<p>14. `</p>
<td>`: 定义表格中的单元格。</p>
<p>15. `</p>
<th>`: 定义表格中的表头单元格。</p>
<p>16. `</p>
<div>`: 定义文档的区块。</p>
<p>17. `<span>`: 定义行内元素的区域。</p>
<p>18. ``: 定义表单,用于用户输入。</p>
<p>19. ``: 定义输入字段,如文本框、复选框等。</p>
<p>20. `<textarea>`: 定义多行文本输入框。</p>
<p>21. `<button>`: 定义按钮。</p>
<p>22. ``: 定义下拉列表。</p>
<p>23. ``: 定义下拉列表中的选项。</p>
<p>24. `<label>`: 定义表单元素的标签。</p>
<p>25. `</p>
<fieldset>`: 定义相关表单元素的分组。</p>
<p>26. `</p>
<legend>`: 定义fieldset的标题。</p>
<p>27. ``: 定义内联框架,用于显示其他网页。</p>
<p>28. `</p>
<header>`: 定义文档的页眉部分。</p>
<p>29. `</p>
<nav>`: 定义导航链接的部分。</p>
<p>30. `</p>
<article>`: 定义独立的内容区块。</p>
<p>31. `</p>
<aside>`: 定义页面的侧边栏内容。</p>
<p>32. `</p>
<footer>`: 定义文档的页脚部分。</p>
<p>33. `</p>
<section>`: 定义文档的区段。</p>
<p>34. `</p>
<hr>
<p>`: 水平分隔线。</p>
<p>35. `<br />`: 换行。</p>
<p>36. ``: 定义页面的元数据,如字符集、关键字等。</p>
<p>37. ``: 定义客户端脚本。</p>
<p>38. ``: 定义文档的样式信息。</p>
<p>39. ``: 定义内联框架。</p>
<p>40. `<video>`: 定义视频。</p>
<p>以上是40个常见的HTML标签及其含义。掌握这些标签将使您能够创建出丰富多彩的网页内容。</p>
<div id="xds">
<strong>更多服务器知识文章推荐:</strong>
<ul>
<li><a href="https://gpu.xuandashi.com/102369.html" target="_blank" title="代理服务器设置方法(代理服务器怎么设置完全访问)">代理服务器设置方法(代理服务器怎么设置完全访问)</a>
</li>
<li><a href="https://gpu.xuandashi.com/102305.html" target="_blank" title="cc攻击与ddos区别(cc攻击和ddos攻击哪个比较厉害)">cc攻击与ddos区别(cc攻击和ddos攻击哪个比较厉害)</a>
</li>
<li><a href="https://gpu.xuandashi.com/102358.html" target="_blank" title="vrrp是二层还是三层协议(vrrp协议中定义了哪几种状态)">vrrp是二层还是三层协议(vrrp协议中定义了哪几种状态)</a>
</li>
<li><a href="https://gpu.xuandashi.com/102312.html" target="_blank" title="dhcp是什么协议(dhcp是什么协议的简称其作用是)">dhcp是什么协议(dhcp是什么协议的简称其作用是)</a>
</li>
<li><a href="https://gpu.xuandashi.com/102316.html" target="_blank" title="dns污染怎么解决(dns改成114.114.114有危险吗)">dns污染怎么解决(dns改成114.114.114有危险吗)</a>
</li>
</ul>
</div>
<div class="post-note alert alert-warning" role="alert">
<small>本文标题:<strong><a href="https://gpu.xuandashi.com/86323.html">css隐藏元素的三种方法(react和vue的diff算法区别)</a></strong><br>
本文地址:https://gpu.xuandashi.com/86323.html,转载请说明来源于:渲大师<br>
<strong>声明:</strong>本站部分内容来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。分享目的仅供大家学习与参考,不代表本站立场!</small>
</div>
<div class="entry-share">
<div class="row justify-content-between align-items-center">
<div class="col-md mt-3">
<button type="button" class="go-star-btn2 btn btn-sm mr-2 btn-outline-warning" data-id="86323"><i class="mdi mdi-star"></i> 收藏</button><button type="button" class="go-poster-img btn btn-sm btn-outline-info mr-2" data-id="86323"><i class="mdi mdi-file-image"></i> 海报</button><button type="button" class="go-copy share-link btn btn-sm btn-outline-info mr-2" data-clipboard-text="https://gpu.xuandashi.com/86323.html"><i class="mdi mdi-content-copy"></i> 分享链接:https://gpu.xuandashi.com/86323.html</button> </div>
<div class="col-auto mt-3">
分享到 : <a rel="nofollow" href="javascript:;" data-share="weixin" data-qr="https://gpu.xuandashi.com/wp-content/themes/riplus/inc/qrcode.php?data=https://gpu.xuandashi.com/86323.html" class="go-share share-weixin"><i class="mdi mdi-wechat"></i></a>
<a rel="nofollow" href="" data-share="qq" class="go-share share-qq"><i class="mdi mdi-qqchat"></i></a>
<a rel="nofollow" href="" data-share="weibo" class="go-share share-weibo"><i class="mdi mdi-sina-weibo"></i></a>
</div>
</div>
</div> </article>
<div class="entry-page">
<div class="row">
<div class="col-lg-6">
<div class="lazyload visible entry-page-prev" data-bg="https://i01piccdn.sogoucdn.com/3a7162bf9beb2855">
<a href="https://gpu.xuandashi.com/86210.html" title="3dMAX杯子车削怎么做(creo20个零件建模实例)">
<span>3dMAX杯子车削怎么做(creo20个零件建模实例)</span>
</a>
<div class="entry-page-info">
<span class="float-left"><i class="mdi mdi-chevron-left"></i> 上一篇</span>
<span class="float-right">2023-10-15</span>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="lazyload visible entry-page-next" data-bg="https://i03piccdn.sogoucdn.com/9b7ec0eee4a40072">
<a href="https://gpu.xuandashi.com/86346.html" title="js转字符串的方法( JavaScript 字符串连接方法)">
<span>js转字符串的方法( JavaScript 字符串连接方法)</span>
</a>
<div class="entry-page-info">
<span class="float-left">2023-10-15</span>
<span class="float-right">下一篇 <i class="mdi mdi-chevron-right"></i></span>
</div>
</div>
</div>
</div>
</div> <!-- # 标准网格模式... -->
<div class="entry-related-posts">
<h5 class="title mb-3">相关推荐</h5>
<div class="row">
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/91799.html"><img class="lazyload" data-src="https://gpu.xuandashi.com/wp-content/themes/riplus/assets/img/thumb.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="dct变换编码的原理(图像dct变换编码matlab)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/91799.html" title="dct变换编码的原理(图像dct变换编码matlab)" rel="bookmark">dct变换编码的原理(图像dct变换编码matlab)</a></h2><p class="card-text entry-excerpt">1、dct变换编码的原理DCT(DiscreteCosineTransform[&h...</p> </div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/82461.html"><img class="lazyload" data-src="https://i03piccdn.sogoucdn.com/7a9a649c5ada4db0" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="isalnum()函数是什么意思(isalpha()函数是什么意思)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/82461.html" title="isalnum()函数是什么意思(isalpha()函数是什么意思)" rel="bookmark">isalnum()函数是什么意思(isalpha()函数是什么意思)</a></h2><p class="card-text entry-excerpt">1、isalnum()函数是什么意思isalnum()函数是一个常用的字符串处理函[...</p> </div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/86946.html"><img class="lazyload" data-src="https://gpu.xuandashi.com/wp-content/uploads/2023/10/1697790985-e3d17150e2ab5ab.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="比较运算符的作用是什么(javascript中的运算符分为哪几种)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/86946.html" title="比较运算符的作用是什么(javascript中的运算符分为哪几种)" rel="bookmark">比较运算符的作用是什么(javascript中的运算符分为哪几种)</a></h2><p class="card-text entry-excerpt">在计算机编程和数学中。比较运算符是一种非常重要的工具。用于比较两个值之间的关系。这些...</p> </div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-6">
<div class="post-grid card mb-4">
<div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%"><a rel="nofollow" href="https://gpu.xuandashi.com/86761.html"><img class="lazyload" data-src="https://i03piccdn.sogoucdn.com/ae1109157eb9d7d2" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="java全局变量存放在堆还是栈(java成员变量存储在哪个内存区域)" /> </a></div></div> <div class="entry-body card-body">
<h2 class="entry-title"><a href="https://gpu.xuandashi.com/86761.html" title="java全局变量存放在堆还是栈(java成员变量存储在哪个内存区域)" rel="bookmark">java全局变量存放在堆还是栈(java成员变量存储在哪个内存区域)</a></h2><p class="card-text entry-excerpt">1、java全局变量存放在堆还是栈Java是一种面向对象的编程语言,它使用堆和栈来[...</p> </div>
</div>
</div>
</div>
</div>
<div id="comments" class="entry-comments">
<div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title">发表评论 <small><a rel="nofollow" id="cancel-comment-reply-link" href="/86323.html#respond" style="display:none;">取消回复</a></small></h3><form action="https://gpu.xuandashi.com/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">您的电子邮箱地址不会被公开。</span> 必填项已用<span class="required">*</span>标注</p><div class="comment-form-comment"><textarea id="comment" name="comment" class="required" rows="4" placeholder="请输入评论内容..."></textarea></div><div class="comment-form-author"><label for="author"><span class="required">*</span>昵称: </label><input id="author" name="author" type="text" value="" size="30" class="required"></div>
<div class="comment-form-email"><label for="email"><span class="required">*</span>邮箱: </label><input id="email" name="email" type="text" value="" class="required"></div>
<div class="comment-form-url"><label for="url">网址: </label><input id="url" name="url" type="text" value="" size="30"></div>
<div class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" checked="checked" style="display: none;"> 浏览器会保存昵称、邮箱和网站cookies信息,下次评论时使用。</div>
<div class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="提交" /> <input type='hidden' name='comment_post_ID' value='86323' id='comment_post_ID' />
<input type='hidden' name='comment_parent' id='comment_parent' value='0' />
</div></form> </div><!-- #respond -->
</div><!-- .comments-area -->
</div>
<div class="widget-area col-lg-3">
<aside class="sidebar">
<div id="custom_html-3" class="widget_text widget widget_custom_html"><h5 class="widget-title">扫码添加渲大师小管家,免费领取渲染插件、素材、模型、教程合集大礼包!</h5><div class="textwidget custom-html-widget"><img width="950" height="991" src="https://gpu.xuandashi.com/wp-content/uploads/2024/04/xdsxgj.jpg" class="image wp-image-23066 attachment-full size-full" alt="" decoding="async" style="max-width: 100%; height: auto;"></div></div><div id="authorinfo-2" class="widget widget_authorinfo"><div class="author-info">
<div class="author-avatar">
<a rel="nofollow" href="https://gpu.xuandashi.com/author/%E6%B8%B2%E5%A4%A7%E5%B8%88" title="渲大师" rel="author">
<img alt='' data-src='//gpu.xuandashi.com/wp-content/uploads/1234/01/1650597236-6cf75866e033d74.png' class='lazyload avatar avatar-80 photo' height='80' width='80' /></a>
</div>
<div class="author-name">
<a href="https://gpu.渲大师.com/author/渲大师" title="文章作者 渲大师" rel="author">渲大师</a><img class="vip-icon" src="https://gpu.xuandashi.com/wp-content/uploads/2022/06/1629858727-b6480068886b8f7.png" title="渲大师">
<span>认证作者</span>
</div>
<div class="author-des">
渲大师凭借行业领先的服务器性能资源及配置,为建筑设计、互动游戏、影视动漫、工业设计、商业广告等多个领域三维内容制作提供云端渲染、高性能计算及技术支持服务。</div>
<div class="profile-stats">
<div class="profile-stats-inner">
<div class="user-stats-item">
<b>60748</b> <span>文章</span>
</div>
<div class="user-stats-item">
<b>361</b> <span>评论</span>
</div>
<div class="user-stats-item">
<b>132</b> <span>回答</span>
</div>
<div class="user-stats-item">
<b>5600</b> <span>粉丝</span>
</div>
</div>
</div>
</div>
</div>
<div id="recent-posts-2" class="widget widget_recent_entries">
<h5 class="widget-title">实时资讯</h5>
<ul>
<li>
<a href="https://gpu.xuandashi.com/102369.html">代理服务器设置方法(代理服务器怎么设置完全访问)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102305.html">cc攻击与ddos区别(cc攻击和ddos攻击哪个比较厉害)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102358.html">vrrp是二层还是三层协议(vrrp协议中定义了哪几种状态)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102312.html">dhcp是什么协议(dhcp是什么协议的简称其作用是)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102316.html">dns污染怎么解决(dns改成114.114.114有危险吗)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102327.html">java软件eclipse安装教程(eclipse ide for java developers安装教程)</a>
</li>
</ul>
</div><div id="tag_cloud-2" class="widget widget_tag_cloud"><h5 class="widget-title">标签</h5><div class="tagcloud"><a href="https://gpu.xuandashi.com/tag/ywfq" class="tag-cloud-link tag-link-10 tag-link-position-1" style="font-size: 22pt;" aria-label="云服务器 (263个项目)">云服务器</a>
<a href="https://gpu.xuandashi.com/tag/bh" class="tag-cloud-link tag-link-11 tag-link-position-2" style="font-size: 8pt;" aria-label="拨号 (6个项目)">拨号</a>
<a href="https://gpu.xuandashi.com/tag/%e8%85%be%e8%ae%af%e4%ba%91" class="tag-cloud-link tag-link-13 tag-link-position-3" style="font-size: 10.675159235669pt;" aria-label="腾讯云 (13个项目)">腾讯云</a>
<a href="https://gpu.xuandashi.com/tag/aly" class="tag-cloud-link tag-link-12 tag-link-position-4" style="font-size: 18.700636942675pt;" aria-label="阿里云 (111个项目)">阿里云</a></div>
</div></aside> </div>
</div>
</div> </main><!-- #main -->
<footer class="site-footer">
<div class="footer-widget hidden-sm">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md">
<div class="footer-info">
<div class="logo mb-4">
<img class="logo" src="https://gpu.xuandashi.com/wp-content/themes/riplus/assets/img/dibulogo.png" alt="渲大师博客">
</div>
<p class="desc mb-0">渲大师是一家GPU基础算力服务提供商,专注于人工智能领域、深度学习、GPU高性能计算等产品,为全球客户提供高性价比、高算力、快速稳定的基础设备租赁及解决方案服务。</p>
</div>
</div>
<!-- .col-md-2 end -->
<div class="col-lg-9 col-auto widget-warp">
<div class="d-flex justify-content-xl-between">
<div id="recent-posts-3" class="widget widget_recent_entries">
<h5 class="widget-title">热门文章</h5>
<ul>
<li>
<a href="https://gpu.xuandashi.com/102369.html">代理服务器设置方法(代理服务器怎么设置完全访问)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102305.html">cc攻击与ddos区别(cc攻击和ddos攻击哪个比较厉害)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102358.html">vrrp是二层还是三层协议(vrrp协议中定义了哪几种状态)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102312.html">dhcp是什么协议(dhcp是什么协议的简称其作用是)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102316.html">dns污染怎么解决(dns改成114.114.114有危险吗)</a>
</li>
<li>
<a href="https://gpu.xuandashi.com/102327.html">java软件eclipse安装教程(eclipse ide for java developers安装教程)</a>
</li>
</ul>
</div><div id="custom_html-2" class="widget_text widget widget_custom_html"><h5 class="widget-title">联系方式</h5><div class="textwidget custom-html-widget"><p>邮箱:marketing@finovy.com</p>
<p class="workTime">周一至周日10:00-18:30</p>
<p><img src="https://gpu.xuandashi.com/wp-content/uploads/2023/02/ema.png" alt="渲大师客服" style="margin-left: 10px; margin-right: 10px;"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652874327-0c2e811de53efee.png" alt="渲大师客服"></p>
<p style="font-size: 12px;"> 微信公众号 客服微信</p></div></div> </div>
</div>
</div>
</div>
</div>
<div class="footer-copyright d-flex">
<div class="container">
<p>Copyright © 2022 <a href="https://gpu.xuandashi.com/">渲大师GPU租用平台</a> - <a href="https://beian.miit.gov.cn" target="_blank" rel="noreferrer nofollow">粤ICP备2023105524号</a></p>
<ul class="link-footer-bottom hidden-sm"><li><a id="___szfw_logo___" href="https://credit.szfw.org/" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652927882-58b12912320f81a.gif" border="0" style="height:41px" alt="深圳工商信息查询"></a></li>
<li><a href="http://www.12377.cn/" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928002-97ce9fa9e3a4668.png" alt="违法和不良信息举报中心"></a></li>
<li> <a href="http://www.cyberpolice.cn/wfjb/html/index.shtml" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928021-1b8d29cc74eb1df.png" alt="网络110报警服务"></a></li>
<li><a target="_blank" rel="nofollow" href="http://www.isc.org.cn/"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928040-135fd64b22c304c.png" alt="中国互联网协会"></a></li>
<li><a href="http://www.itrust.org.cn/" rel="nofollow" target="_blank"><img src="https://gpu.xuandashi.com/wp-content/uploads/2022/05/1652928088-38154229570083b.png" alt="中国互联网协会信用评价中心"></a></li></ul>
<p class="m-0 small text-muted">SQL 请求数:73 次<span class="sep"> | </span>页面生成耗时:1.42 秒</p> <p>总访问量:<span style="color:#7df1ff">19427078</span> 今日访问量:<span style="color:#7df1ff">2898</span> 您是今天第:<span style="color:#7df1ff">2898</span> 位访问者</p> </div>
</div>
</footer><!-- #footer -->
<div class="rollbar">
<div class="rollbar-item active" data-action="omnisearch-open" data-target="#omnisearch" data-toggle="tooltip" data-placement="left" title="" data-original-title="搜索"><a href=""><i class="mdi mdi-magnify"></i></a>
</div>
<div class="rollbar-item back-to-top" data-toggle="tooltip" data-placement="left" title="返回顶部"><i class="mdi mdi-arrow-up-thick"></i></div>
</div>
</div><!-- #page -->
<div id="omnisearch" class="omnisearch">
<div class="container">
<!-- Search form -->
<form class="omnisearch-form" method="get" action="https://gpu.xuandashi.com/">
<div class="form-group">
<div class="input-group input-group-merge input-group-flush">
<div class="input-group-prepend">
<span class="input-group-text"><i class="mdi mdi-magnify"></i></span>
</div>
<input type="text" class="search-ajax-input form-control" name="s" value="" placeholder="输入关键词自动检索或回车" autocomplete="off">
</div>
</div>
</form>
<div class="omnisearch-suggestions">
<div class="search-keywords">
<a href="https://gpu.xuandashi.com/xrjc/mayajm" class="tag-cloud-link tag-link-19 tag-link-position-1" style="font-size: 14px;">maya建模教程</a>
<a href="https://gpu.xuandashi.com/tag/ywfq" class="tag-cloud-link tag-link-10 tag-link-position-2" style="font-size: 14px;">云服务器</a>
<a href="https://gpu.xuandashi.com/gpuzs" class="tag-cloud-link tag-link-4 tag-link-position-3" style="font-size: 14px;">GPU服务器知识</a>
<a href="https://gpu.xuandashi.com/xrjc/yxr" class="tag-cloud-link tag-link-16 tag-link-position-4" style="font-size: 14px;">云渲染</a>
<a href="https://gpu.xuandashi.com/wfqzs/vpszs" class="tag-cloud-link tag-link-5 tag-link-position-5" style="font-size: 14px;">VPS服务器知识</a>
<a href="https://gpu.xuandashi.com/xrjc/3dmaxxr" class="tag-cloud-link tag-link-17 tag-link-position-6" style="font-size: 14px;">3dmax渲染</a>
<a href="https://gpu.xuandashi.com/bkzs" class="tag-cloud-link tag-link-20 tag-link-position-7" style="font-size: 14px;">百科知识</a>
<a href="https://gpu.xuandashi.com/wfqzs/yzs" class="tag-cloud-link tag-link-6 tag-link-position-8" style="font-size: 14px;">云服务器知识</a> </div>
<h6 class="heading">随机推荐</h6>
<div class="row">
<div class="col-12">
<ul id="search-ajax-res" class="list-unstyled mb-0">
<li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/97103.html"><i class="mdi mdi-orbit"></i>物理服务器搭建需要什么设备(物理服务器和虚拟服务器的区别)<span> 2024-05-07</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/56233.html"><i class="mdi mdi-orbit"></i>高防服务器硬件防火墙的种类有哪些(高防服务器硬件防火墙的种类有哪些)<span> 2023-02-22</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/59954.html"><i class="mdi mdi-orbit"></i>美国服务器有哪些不支持搭建的网站(美国服务器有哪些不支持搭建的网站推荐)<span> 2023-03-08</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/88550.html"><i class="mdi mdi-orbit"></i>3dmax雾气效果怎么做(3dmax火效果渲染不出来)<span> 2023-11-09</span></a></li><li><a class="list-link" target="_blank" href="https://gpu.xuandashi.com/75766.html"><i class="mdi mdi-orbit"></i>腾讯云主机的主要优势有哪些(云服务器可用的镜像类型有哪几个)<span> 2023-06-30</span></a></li> </ul>
</div>
</div>
</div>
</div>
</div>
<nav class="m-menubar">
<ul>
<li class=""><a rel="nofollow" href="https://gpu.xuandashi.com"><i class="mdi mdi-home"></i>首页</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/wfqzs"><i class="mdi mdi-flash-circle"></i>服务器知识</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/gpuzl"><i class="mdi mdi-camera-metering-partial"></i>GPU租赁</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/gpusl"><i class="mdi mdi-caps-lock"></i>GPU算力</a><li class=""><a rel="nofollow" href="https://gpu.xuandashi.com/user"><i class="mdi mdi-account-tie"></i>用户中心</a> </ul>
</nav><script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/popper.min.js?ver=1.16.0' id='popper-js'></script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/bootstrap.min.js?ver=4.4.1' id='bootstarp-js'></script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/plugins.js?ver=2.6' id='plugins-js'></script>
<script type='text/javascript' id='app-js-extra'>
/* <![CDATA[ */
var riplus = {"site_name":"\u6e32\u5927\u5e08\u535a\u5ba2","home_url":"https:\/\/gpu.xuandashi.com","ajaxurl":"https:\/\/gpu.xuandashi.com\/wp-admin\/admin-ajax.php","is_singular":"1","is_lightgallery":"0","pay_type_html":{"html":"<div class=\"pay-button-box\"><div class=\"pay-item\" id=\"alipay\" data-type=\"1\"><i class=\"alipay\"><\/i><span>\u652f\u4ed8\u5b9d<\/span><\/div><\/div>","alipay":1,"weixinpay":0,"paypal":0}};
/* ]]> */
</script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-content/themes/riplus/assets/js/app.js?ver=2.6' id='app-js'></script>
<script type='text/javascript' src='https://gpu.xuandashi.com/wp-includes/js/comment-reply.min.js?ver=5.8.3' id='comment-reply-js'></script>
</body>
</html>


